Viele User benutzen Google Fonts zur typografischen Gestaltung Ihrer Homepage.
Bei jedem Aufruf Ihrer Homepage werden die Schriften (Google Fonts), die nicht lokal eingebunden sind, direkt von den Google Servern geladen. Dabei werden unter anderem Daten an Google übertragen.
Mit einem einfachen Trick können Sie die Übermittlung der Daten an Google verhindern, indem Sie die verwendeten Webfonts (Schriften) direkt von Ihrem Webspace abrufen. Somit umgehen Sie die Google Server und verbessern gleichzeitig noch die Ladezeiten Ihrer Website.
Lokale Google Fonts für WordPress benutzen:
https://google-webfonts-helper.herokuapp.com/fonts
In fünf einfachen Schritten bereiten Sie Ihre Website auf die Nutzung von lokalen Webfonts vor.
- Wählen Sie die gewünschte Schriftart mit Hilfe des google-webfonts-helper
- Wählen Sie die gewünschten Schriftstile, indem Sie die Kästchen anklicken
- Passen Sie den Pfad an (z.B. )
- Kopieren Sie den CSS-Schnipsel und speichern Sie ihn in einer Textdatei mit dem Namen auf Ihrer Festplatte
- Laden Sie die benötigten Dateien herunter und entpacken Sie das ZIP-Archiv in einen Ordner mit dem Namen auf Ihrem lokalen PC.
WordPress mit zusätzlichem CSS-Code für Google Fonts erweitern:
- Laden Sie den Ordner „fonts“ in den beim google-webfonts-helper angegebenen Pfad auf Ihren Webspace hoch.
- Prüfen Sie in Ihrem WordPress-Theme, wo Sie eigene CSS-Einstellungen angeben können. Für dieses Beispiel sieht das benutzerdefinierte CSS folgendermaßen aus und kann direkt über den Customizer hinzugefügt werden:
body {font-family: "Titillium Web", Arial, sans-serif;}
/* titillium-web-regular - latin */@font-face { font-family: 'Titillium Web'; font-style: normal; font-weight: 400; src: url('/wp-content/fonts/titillium-web-v8-latin-regular.eot'); /* IE9 Compat Modes */ src: local('Titillium Web Regular'), local('TitilliumWeb-Regular'), url('/wp-content/fonts/titillium-web-v8-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('/wp-content/fonts/titillium-web-v8-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */ url('/wp-content/fonts/titillium-web-v8-latin-regular.woff') format('woff'), /* Modern Browsers */ url('/wp-content/fonts/titillium-web-v8-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */ url('/wp-content/fonts/titillium-web-v8-latin-regular.svg#TitilliumWeb') format('svg'); /* Legacy iOS */}
Fertig!
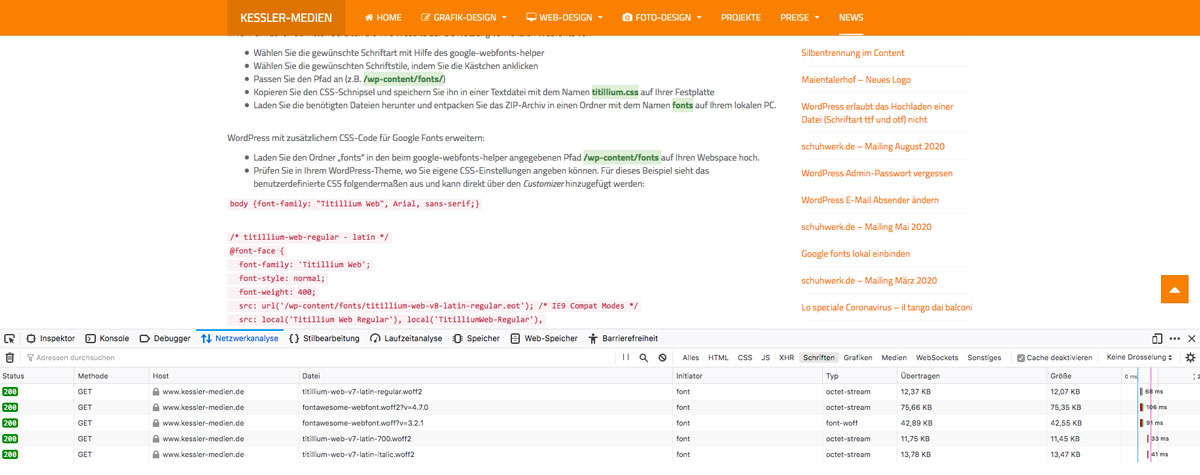
Um Ihre Änderungen zu überprüfen, können Sie die Entwicklertools des Google-Chrome-Browsers oder des Firefox Inspector nutzen. Dort sehen Sie, dass die Schrift "Titilium Web" nicht mehr von Google, sondern von Ihrer Domain geladen wird (siehe Screenshot).