Das Einbinden von Google Fonts lokal auf Ihrem Server für das Template «Purity III» von joomlart in Joomla funktioniert folgendermaßen:
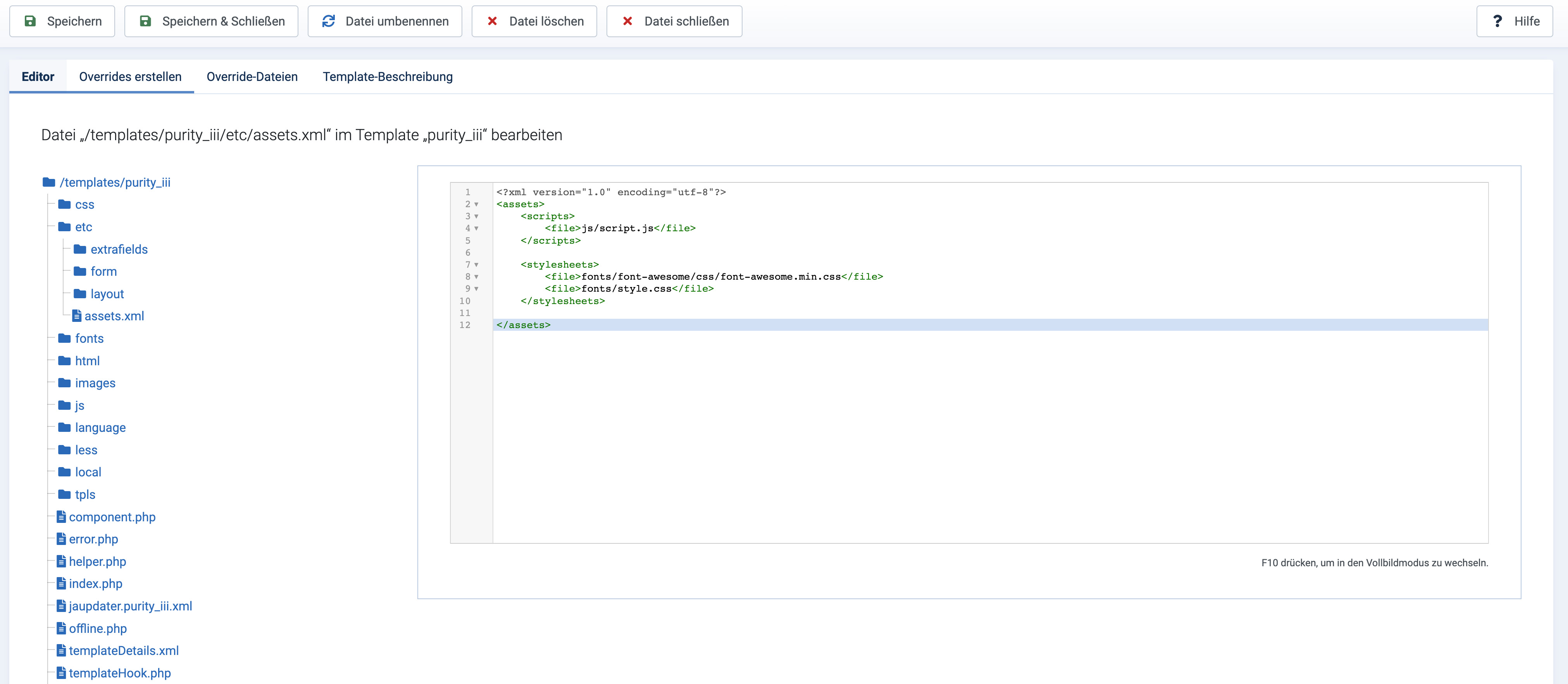
Die Datei assets.xml findet Ihr hier: /templates/purity_iii/etc
assets.xml
Datei: assets.xml mit folgendem Code ergänzen:
Die Datei sieht dann so aus:
<?xml version="1.0" encoding="utf-8"?>
<assets>
<scripts>
<file>js/script.js</file>
</scripts>
<stylesheets>
<file>fonts/font-awesome/css/font-awesome.min.css</file>
</stylesheets>
</assets>
style.css
Sie müssen eine Datei mit dem Namen: style.css anlegen und dann folgenden Inhalt einfügen:
Wichtig: Folgenden Pfad müssen Sie vorher auf der Googles webfonts-helper Seite https://google-webfonts-helper.herokuapp.com/fonts den Fonts zuweisen:
Wenn Sie ein anderes Template nutzen als das purity_III dann hier das Template: ersetzen.
/* titillium-web-regular - latin */@font-face { font-family: 'Titillium Web'; font-style: normal; font-weight: 400; src: url('/templates/purity_iii/fonts/titillium-web-v9-latin-regular.eot'); /* IE9 Compat Modes */ src: local(''), url('/templates/purity_iii/fonts/titillium-web-v9-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('/templates/purity_iii/fonts/titillium-web-v9-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */ url('/templates/purity_iii/fonts/titillium-web-v9-latin-regular.woff') format('woff'), /* Modern Browsers */ url('/templates/purity_iii/fonts/titillium-web-v9-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */ url('/templates/purity_iii/fonts/titillium-web-v9-latin-regular.svg#TitilliumWeb') format('svg'); /* Legacy iOS */}/* titillium-web-italic - latin */@font-face { font-family: 'Titillium Web'; font-style: italic; font-weight: 400; src: url('/templates/purity_iii/fonts/titillium-web-v9-latin-italic.eot'); /* IE9 Compat Modes */ src: local(''), url('/templates/purity_iii/fonts/titillium-web-v9-latin-italic.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('/templates/purity_iii/fonts/titillium-web-v9-latin-italic.woff2') format('woff2'), /* Super Modern Browsers */ url('/templates/purity_iii/fonts/titillium-web-v9-latin-italic.woff') format('woff'), /* Modern Browsers */ url('/templates/purity_iii/fonts/titillium-web-v9-latin-italic.ttf') format('truetype'), /* Safari, Android, iOS */ url('/templates/purity_iii/fonts/titillium-web-v9-latin-italic.svg#TitilliumWeb') format('svg'); /* Legacy iOS */}
Die Datei gehört in folgenden Ordner:
Sie müssen die heruntergeladenen Google-Schriften jetzt noch auf Ihren Server in den Ordner hochladen.
Das war's!